Por que alguns sites ganham constantemente classificações de popularidade e outros não atraem usuários, apesar de gastarem muito tempo e dinheiro? A razão mais importante é a maneira como eles são configurados para interagir com os visitantes. Vamos tomar Etsy.com como um exemplo. Navegação, recomendações e o processo de compra são otimizados para tornar a vida do cliente a mais fácil possível. Se, como Etsy, você quiser ser mais amigável com UX, aprenda como evitar os erros de UX listados abaixo.
1. Esquecer das primeiras impressões
Eles dizem que você só tem uma chance de causar uma boa primeira impressão. Imagine que você está organizando uma festa para alguns clientes e os convide para um bom restaurante para jantar para celebrar o sucesso ou discutir possibilidades de cooperação. Independentemente de serem seus clientes atuais ou potenciais, você se preocupa em causar uma boa primeira impressão. O mesmo acontece com os sites – você tem apenas alguns segundos para convencer os visitantes de que vale a pena dedicar um tempo para conhecer mais sobre uma empresa, produto ou serviço.
Ao projetar um site, vale lembrar que os usuários têm uma forte tendência para digitalizar o site de acordo com um padrão “F”. Isto foi confirmado pelo estudo da Nielsen Norman Group, que examinou o movimento dos globos oculares enquanto navegava por dezenas de páginas, notou que a visão seguiria a manchete, depois alguns pontos abaixo e outro cabeçalho e assim por diante na página. É assim que os destinatários decidem rapidamente se estão interessados ou não.
2. Negligenciando visitantes com deficiências
Com um pouco de esforço, você pode tornar seu site mais acessível para pessoas com deficiências. De acordo com o Relatório Anual de Estatísticas da Incapacidade de 2018 da Universidade de Hampshire, parece que nos EUA 12,5% da população têm algum grau de incapacidade, dos quais 2% têm um problema de visão. Orientar as pessoas com deficiência e até mesmo usar sua ajuda na criação de um site pode trazer muitos benefícios para sua empresa. Tom Pokinko, diretor de pesquisa da Open Inclusions, diz:
(…) O design com pessoas com deficiência e idosos ajuda a criar melhores produtos e serviços para todos, o que leva a uma melhor experiência de marca em geral. Por exemplo, sites e e-mails com fontes pequenas ou de baixo contraste são difíceis de ler para pessoas com deficiência visual, mas também para pessoas com olhos cansados ou pessoas que têm o brilho na tela do celular.
Ele passa a comparar as necessidades dos deficientes com aqueles diagnosticados com dislexia.
Da mesma forma, mensagens claras e design visual com layouts confusos ou visuais que distraem tornam as páginas da web difíceis de entender para disléxicos, (…) visitantes sem deficiência, especialmente aqueles que por acaso se distraem, estressam, precisam encontrar informações rapidamente ou quem não são falantes nativos da língua.
É por isso que é uma boa ideia disponibilizar seu sistema de gerenciamento de conteúdo para os destinatários para que eles possam escolher o tamanho da fonte e definir o contraste da cor.
Além disso, lembre-se de adicionar uma descrição (ALT) às suas fotos e vídeos. Eles serão muito mais legíveis para os destinatários, especialmente aqueles com problemas de visão que usam software para cegos diariamente.

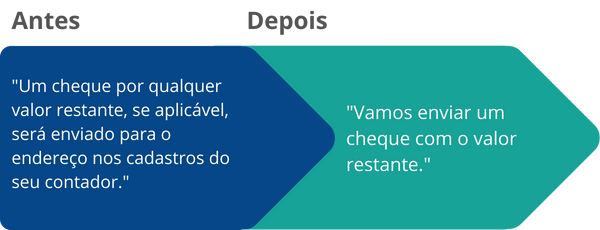
3. Não usar as palavras certas (ou muitas…)
Você viu muitas páginas que sofrem com um excesso de descrições e vocabulário especializado. Muitas vezes, as marcas querem colocar o máximo de informações possível no site, mas ainda não conseguem alcançar os clientes com suas mensagens básicas.
Vamos voltar para a metáfora da reunião de jantar do cliente. Todas as refeições e bebidas serão servidas imediatamente, juntamente com uma conversa sobre questões de negócios? Ou é melhor começar com um aperitivo e facilitar as coisas? Não é apenas cortesia, é um comportamento que tem uma explicação racional por trás disso.
Primeiro, queremos conhecer nosso convidado para que possamos combinar a quantidade de conteúdo e o nível de vocabulário avançado com as necessidades e o nível de conhecimento do cliente.
Nas artes gráficas, há uma tendência de menos é mais e já pode ser chamado de padrão porque sua popularidade está em constante crescimento, especialmente entre os especialistas em UX.

O mesmo está acontecendo com o conteúdo. À medida que a escrita UX se desenvolve, a tendência é de condensar o conteúdo ao mínimo. Vale a pena conhecê-lo melhor, não para matar a conversão no começo.
4. Esquecer das breadcrumbs
Embora as tecnologias que sustentam nossos produtos e serviços devam ser avançadas, websites e aplicativos móveis devem ser o mais simples e intuitivos possível. Isso não acontecerá se você esquecer as migalhas de pão. Ao decidir como usá-los, você pode seguir gigantes do e-commerce como o eBay e o Walmart, que usam os dois tipos de navegação mais populares e mais úteis:
- com base na localização, mostrando onde estamos atualmente no site. Usando a barra de navegação, os clientes podem alternar facilmente entre categorias superiores e inferiores. A barra de navegação de exemplo pode ter um layout como: Departamento> Subdepartamento> Categoria de item> Item
- com base no atributo, a maioria é frequentemente encontrada no e-commerce. Eles contam com a filtragem da página, adicionando recompensas a produtos ou conteúdo que nos interessam ou usando categorias de produtos que filtram a página de acordo com nossas necessidades. Dessa forma, podemos determinar o recebimento de notificações sobre um produto que atende às especificações que especificamos ou filtrar produtos de acordo com alguns atributos interessantes.
Se você se preocupa com o SEO do seu site, lembre-se de que o uso de breadcrumbs é uma boa maneira de melhorar a vinculação interna dentro do site e fortalecer a estrutura dos links do site. Se você fizer isso corretamente, a taxa de rejeição no seu site será reduzida, pois os clientes encontrarão o conteúdo de seu interesse, navegando pelo site.
5. Fazer com que os clientes tenham que pensar no que fazer em seguida
No que eu clico agora? É a pior pergunta que um cliente pode fazer sobre o seu site. Isso significa que o cliente quer saber mais, mas o seu site não facilita. Lembre-se que um bom site é fácil de navegar. Decida quais elementos do seu site são os mais importantes e diferencie-os com cor, contraste, tamanho ou posição na página. Se você não fizer isso e houver muitas opções no site, o cliente não saberá o que fazer.
Quando sentimos que não temos escolha, nos sentimos controlados e frustrados, mas diante de muitas opções, nossa satisfação também diminui. Se você não sabe o que destacar no site, use a análise e verifique como os visitantes geralmente navegam em seu site. Isso é importante para a sua conversão porque estudos mostram que a paralisia da escolha causa uma queda nas vendas.
Se você perceber que o tempo de tomada de decisões em seu site é maior do que deveria, também pode usar a lei de Hick. Graças à sua implementação em situações críticas, você pode permitir que os clientes tomem decisões rápidas. Digamos que um cliente abandone um carrinho de compras, mas volte para ver sua loja on-line novamente. O mais provável é que o problema esteja relacionado à escolha de um produto de um amplo sortimento. A solução é exibir conteúdo dinâmico com foco em um produto. Nesse caso, menos (informação) significa mais rápido (fazer uma compra).

6. Não ser claro com o seu CTA ou usar muitos
Muitas páginas têm problemas associados às suas CTAs, geralmente relacionadas a não deixar claro o que farão.
É importante lembrar que os botões que solicitam aos usuários ações devem atender a determinados critérios:
- O botão deve se destacar visualmente do resto da página. Considere cuidadosamente sua cor e tamanho.
- A ordem dos botões é importante. Pergunte a si mesmo que ordem os usuários esperam. Qual deve ser o padrão e quais serão as opções adicionais.
- A cor do botão também é importante. Cores vivas e brilhantes nos fazem entender que clicar resultará em algo. As cores também desencadeiam associações específicas, o vermelho é associado à negação e verde com aceitação, enquanto laranja ou amarelo é um aviso, isso se chama “psicologia das cores“.
- Muitos botões – assim como no ponto sobre a paralisia da escolha, os clientes não sabem o que clicar e geralmente não clicam em nada como resultado. Você decide o que quer se destacar na página, limitar-se a uma seção de botão.
- Nenhuma interação depois de clicar – certifique-se de que o cliente saiba que clicar em algo resultou em algum tipo de ação.
Muitas vezes, ao votar ou assinar um boletim informativo, não há feedback para o cliente. Lembre-se de exibir uma mensagem de agradecimento.
7. Perguntando e perguntando (e perguntando)
Você conhece alguém que gosta de preencher formulários? Provavelmente não, porque ninguém gosta deles. Se você tiver que usá-los, lembre-se de adicioná-los nos momentos em que você der algo para o usuário em troca. Algo para algo parece justo, certo? É melhor oferecer algo como um código de desconto ou alguma oferta promocional quando pedir aos usuários que façam algo como uma pesquisa ou forneçam informações que o ajudem.
Acontece que às vezes não temos escolha a não ser incluir um formulário de contato, independentemente de o cliente receber algo de nós ou não. Esse é o caso quando se registra clientes antes de comprar ou receber reclamações. Caso você precise perguntar algo, lembre-se de fazer o seu formulário:
- Fácil de terminar com opções de preenchimento automático
- Equipado com autosave
- Tão curto quanto possível
- Exibir de uma maneira que não exija que os usuários cliquem para expandi-lo
Sempre agradeça aos usuários pelo preenchimento de formulários. Se possível, coloque seus agradecimentos na forma de uma recompensa de algum tipo. Lembre-se, todo mundo gosta de ganhar coisas!
8. Não salvar o que pode ser salvo facilmente
Você deve saber que há algo que irrita mais os clientes do que preencher formulários – formulários sem autosave. Imagine que você está comprando uma passagem aérea e o formulário de compra consiste em quatro etapas. Quando você termina a compra, percebe que inseriu um número de identificação incorreto. Você clica no passo atrás para alterar os dados errados e descobre rapidamente que todas as informações que você já preencheu foram eliminadas e você deve concluir tudo desde o início. Agora tudo leva o dobro do tempo e você fica duas vezes mais frustrado.
- Esta não é, obviamente, a experiência que você quer que os clientes tenham, então o que você pode fazer para evitar isso?
- Ativar preenchimento automático em todos os formulários
- Use ferramentas que possam verificar se as informações fornecidas correspondem aos formatos padrão para ajudar os clientes a evitar erros simples e erros de digitação
Tornar o processo o mais suave e livre de problemas possível significa um cliente mais feliz e comprometido, que é exatamente esse tipo de cliente que gasta mais!

9. Distraindo a atenção do que é mais importante
Começamos com a primeira impressão, vamos acabar com a última impressão. Ela tem um impacto significativo nas conversões a longo prazo. Se um site nos bombardeia com muitas distrações, como pop-ups ou anúncios intrusivos, dificulta a compra de qualquer coisa. Não só por causa da cegueira de anúncios, mas também devido à interrupção do caminho de compras.
Quando seu cliente adiciona um produto ao carrinho e quer finalizar a compra, não há tempo para qualquer coisa que tire esse caminho. Que tipos de coisas podem distrair o cliente no estágio final das compras? Bem, pense que você está comprando um “produto premium” e, na última etapa da compra, você verá uma caixa vazia que diz “cupom de desconto de 10% para produtos premium”.
Se você não recebeu um voucher, começará a procurá-lo, talvez fora da página da loja. Voltemos à ideia de que menos é mais – exclua os elementos desnecessários do seu site e quanto mais perto você estiver de fazer a venda, menos opções você colocará na frente do cliente.
10. Não testando o suficiente
Na introdução, escrevi que as páginas efetivas são geralmente semelhantes, mas essas semelhanças são bastante óbvias. Suponha que você não saiba tudo sobre seus clientes, não saiba como suas preferências vão mudar e assim por diante. Isso significa que você deseja monitorar constantemente suas ações e coletar estatísticas sobre elas. Executar o teste A / B em cada elemento do site é muito importante para identificar as necessidades dos clientes em tempo hábil. Entre os itens testados deve ser:
- Cabeçalhos
- Gráficos
- Vídeo
- Formulários
- CTAs
Você determina quais clientes testar, quais elementos deseja verificar e a que horas. Não esqueça que os testes são realizados constantemente e por mais de uma subpágina ou formulário. Verifique a página do produto, examine o processo de atendimento do pedido e a aparência das mensagens enviadas através de vários canais de comunicação. O que funciona estatisticamente para sites concorrentes pode não funcionar para você, então faça A / B testa uma parte permanente de sua programação de marketing.
Finalizando
Se você tem uma tarefa difícil de dar a um homem preguiçoso, ele vai encontrar uma maneira mais fácil de fazê-lo – foi publicado pela primeira vez em “Murphy’s Law Book Two: Mais razões pelas quais as coisas dão errado” nos anos 80, mas ainda é aplicável.
Na luta pelos clientes, quem consegue simplificar suas vidas, ganha. É por isso que é tão popular projetar sites que usam um formulário simples que é personalizado para os destinatários e onde o conteúdo é condensado.
Um bom design UX significa que os usuários não precisam parar e pensar no que fazer a seguir. Nós os conduzimos para o site e os direcionamos para os lugares certos sem muitas etapas complicadas e demoradas. Lembre-se do princípio Menos é Mais e mantenha as coisas simples desde o início. Boa sorte!
Texto originalmente publicado em Don’t Ruin Your Conversion Rate with These 15 UX Mistakes por Karolina Rowecka-Staszak.




0 comentários